Horizontal bar chart angular
Horizontal Bar Chart. Angular Bar Charts Graphs.

Word Cut Off In Horizontal Bar Chart Y Axis Issue 814 Swimlane Ngx Charts Github
Npm install chartjs save followed by npm install ng2-charts --save Install both the.

. I am trying to implement an Angular horizontal. Is there any way to make the chart renders from right to left. Bar with Negative Values.
Randomize Add Dataset Add Data Remove Dataset Remove Data. Get inside the project folder and install Chartjs and ng2-charts using npm. First create the Angular project.
I am trying a horizontal bar chart with ng2-charts as below to draw with custom scale ie. Y Elements options. Box Whisker Charts.
Creating a horizontal bar chart extension on Chartjs. Ask Question Asked 5 years 2 months ago. Create a new angular project open package manager console from visual studio write the following command and hit enter.
Bar with Negative Values. Bar charts can be used by adjusting the chartType option within your baseChart canvas. It is ideal for showing.
Modified 5 years 2 months ago. Angular Bar charts are suitable for. Hence Bar Charts are also.
Box Whisker Charts. This is what I have achieved so far where I am getting output as. Here Codingvila is the name of our Angular.
Bar Bar charts and Column charts are categorical charts which display data by using horizontal or vertical bars whose lengths vary according to their value. Viewed 2k times 0 0. Horizontal bar chart in.
Horizontal stacked bar chart with chartjs. Const config type. BaseChart datasetsdata labelslabel chartTypehorizontalBar Share.
Angular Bar Chart is one of the most popular category chart designs for comparing frequency count total or an average of data in several categories using horizontal bars of. Angular Bar Charts are similar to Column Chart but the width of the rectangle is proportionate to the datapoint y-value in bar chart. Angular Bar Chart is the most common chart type that is used to compare different categories of data like frequency count total or average displayed in horizontal bars.
Custom dataset object not setting chartjs bar chart colors in Angular 6. Horizontal stacked angular bar charts. Im trying to create a horizontal bar chart using PrimeNg which renders chart left to right by default.
Angular Horizontal Bar Charts Examples Apexcharts Js
Angular Horizontal Bar Charts Examples Apexcharts Js

Javascript Horizontal Bar Chart In Angular Chart Js Stack Overflow

Scrollbars For Any Axis Highcharts

Javascript Stacked Horizontal Bar Chart Along Total Count With Chart Js Stack Overflow
Angular Horizontal Bar Charts Examples Apexcharts Js

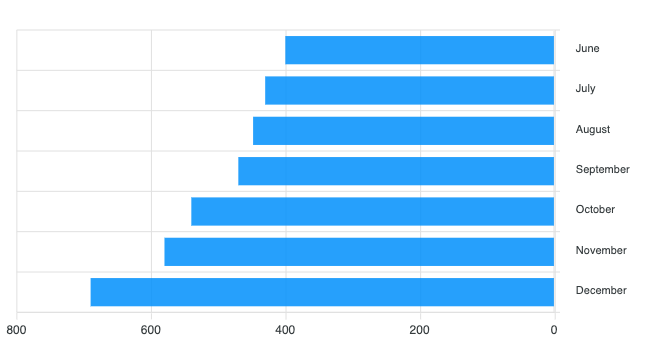
How To Draw Ng2 Charts Horizontal Bar Chart With Custom Scales In Angular Stack Overflow

Angular Horizontal Bar Charts Examples Apexcharts Js
Angular Horizontal Bar Charts Examples Apexcharts Js

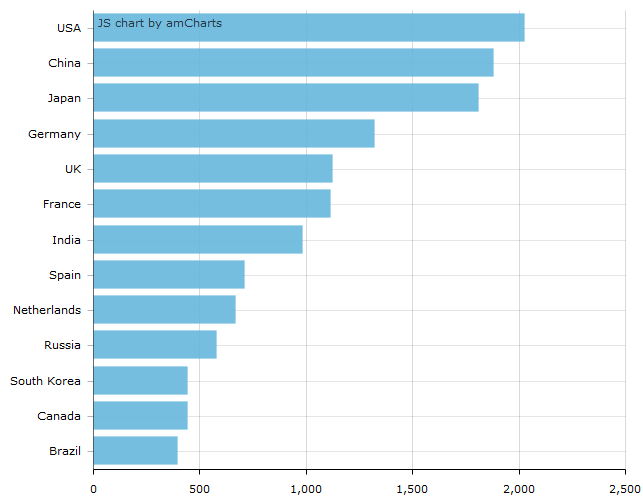
Horizontal Bar Chart Amcharts
Angular Horizontal Bar Charts Examples Apexcharts Js

How To Draw Ng2 Charts Horizontal Bar Chart With Custom Scales In Angular Stack Overflow

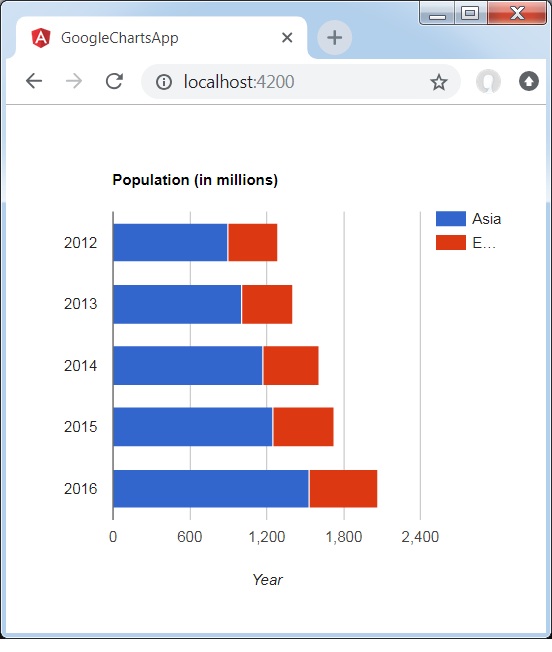
Angular Google Charts Stacked Bar Chart

Bar Chart Patternfly

Javascript Chart Js Writing Labels Inside Of Horizontal Bars Stack Overflow

Angular Horizontal Bar Charts Examples Apexcharts Js

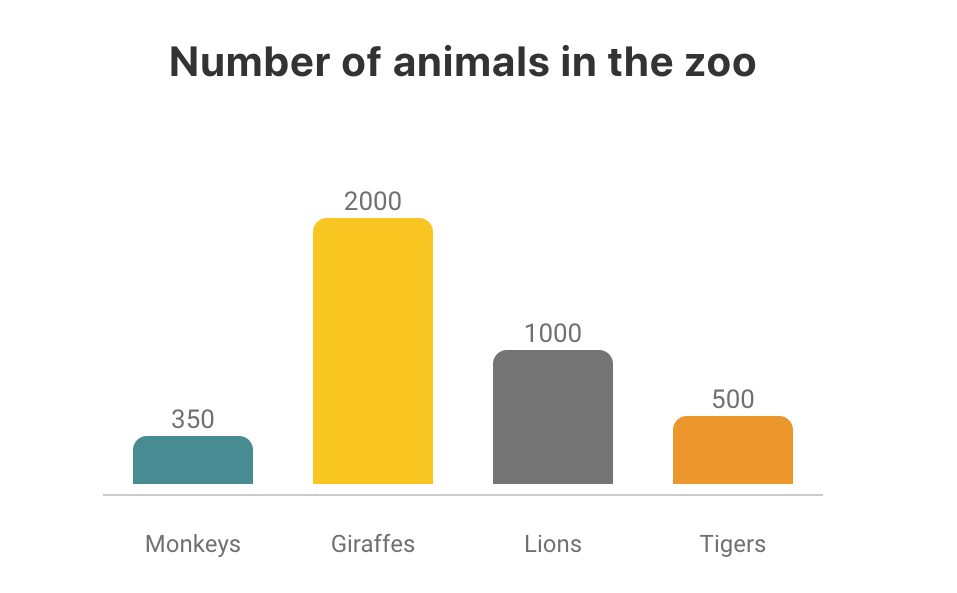
How To Make A Simple Bar Chart With Angular By Alfredo Vidinhas Medium